2019. 6. 4. 19:57ㆍETC
이전 글에서 소개 했듯이
티스토리에서 홈커버는 블로그의 홈화면 스타일이다.
나는 Poster 스킨에서 제공하는 홈커버 스타일들 중에,
'슬라이드' 커버가 마음에 들어서 이 스킨을 기본으로 코드를 조금씩 수정해 사용할 것이다.
그런데 기본 스킨이 제공하는 슬라이드 커버는
각 슬라이드 페이지 마다 동일한 디자인을 갖도록 코드가 작성되어 있다.
예를 들면, 기본 스킨은 각 슬라이드 페이지마다
배경사진이 있고, 글의 카테고리, 글의 제목, 간단 소개, 자세히보기 버튼 으로 구성되어 있도록 코드가 작성되어있다.
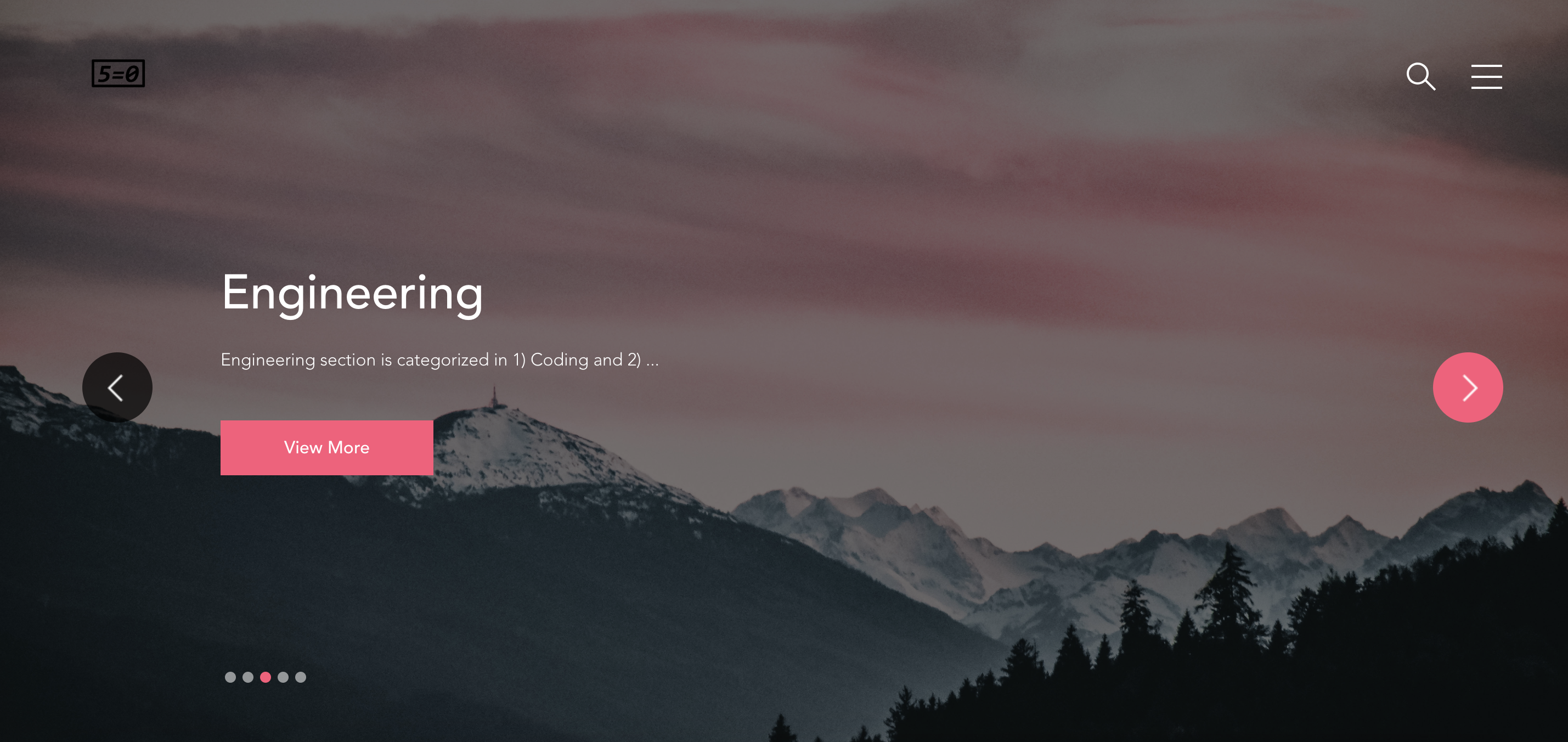
아래 그림은 티스토리에서 제공하는 poster 스킨 적용예시 블로그에서 가져온 슬라이드 페이지이다.
이해에 도움이 되도록 사진을 가져와봤다.

나는 이 슬라이드 커버를 내 블로그의 소개 슬라이드로 사용하고자 했다.
첫 번째 슬라이드에는 환영 문구를 놓고,
나머지 페이지에는 내 블로그가 어떤 카테고리로 구성되어 있는지,
각 카테고리에 대한 설명과 함께, 카테고리로 이동하는 버튼을 배치하고 싶었다.
((궁금하신 분은 제 홈화면을 참고 !! 아래는 홈화면의 스크린샷))



||_##]
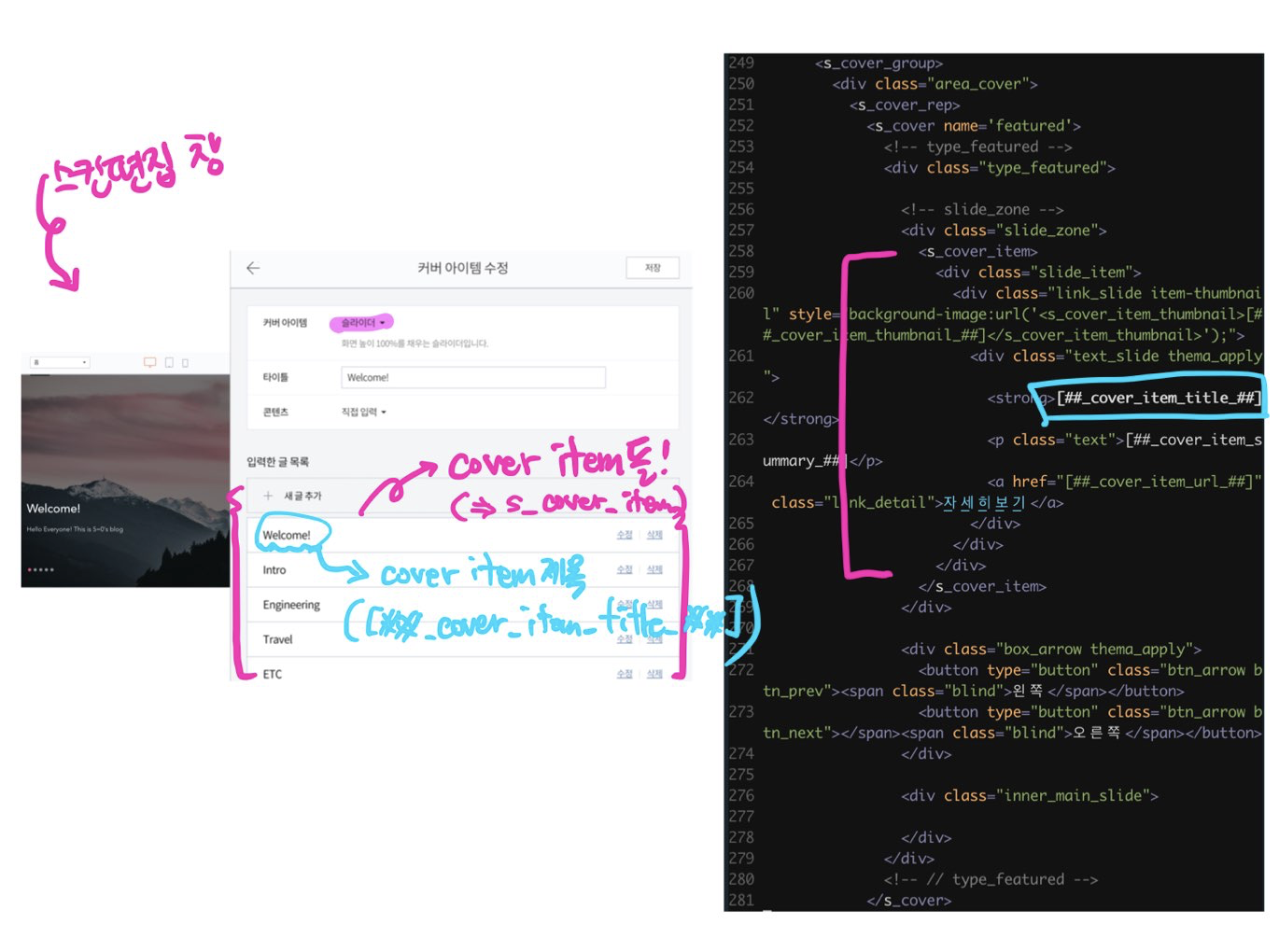
사진에서 볼 수 있듯이, 슬라이더 스타일 정의 중간에 'slide_zone'클래스가 있는 것을 확인할 수 있다.
이 부분이 바로 슬라이드 설정에 해당하는 부분이다.
'slide_zone' 내부에는 'slide_item'클래스가 있다.
'slide_item'이 슬라이드의 각 페이지에 해당하며,
그 내부에 1) 슬라이드 페이지의 제목, 2) 간단 설명 그리고 3) 자세히보기 버튼 스타일에 대한 정의가 적혀 있다.
각 요소들을 편집하는 방법은 아래와 같다.
1) 슬라이드 페이지 제목 : <strong>,</strong> 태그 사이에 작성
2) 간단 설명 : <p class="text">, </p> 태그 사이에 작성
3) 자세히 보기 버튼 : <a href="버튼클릭시 이동할 페이지 링크" class="link_detail">버튼에보여질문구작성</a> 형태로 작성
여기까지 설명을 들었을 때,
'위 코드는 slide_item이 하나 밖에 없으니까 페이지가 '한 장'인 슬라이드를 만들겠넹.' 이라고 생각하기 쉽다.
그러나 위 코드만으로 여러 페이지로 구성된 슬라이드가 웹페이지에 띄워질 수 있다.
이를 가능하게 하는 것은 티스토리에서 사용하는 '치환자'라는 녀석 덕분이다.
'치환자'들은 코드 상에서 's_' 로 시작하는 태그와, '##_이름'_## 같이 생긴 녀석들인데,
UI를 통한 스킨 설정('블로그관리->스킨편집'에서 간단히 설정하는 것)을 코드 상에 반영하기 위해 필요하다.
예를 들어 홈커버로 사용될 아이템들을 UI를 통해 입력했다면,
's_cover_item' 태그는 각 커버 아이템들로 치환되고, '##_cover_item_title__##'은 각 커버 아이템의 제목으로 치환된다.

이 때, 's_cover_item'은 각 커버 아이템들을 일괄 처리 한다.
's_cover_item' 태그가 각 커버 아이템들을 순회하는 loop문 이라고 이해하면 쉽다.
모든 커버 아이템들에 대해 's_cover_item' 내에 정의된 스타일을 동일하게 적용하는 것이다.
따라서 슬라이더에서 각 슬라이드 페이지 스타일을 개별로 제어 하고 싶다면!!!
's_cover_item' 태그를 지워버리고, 각 페이지를 개별적인 slide_item 클래스로 집어 넣어 주면 된다.
((주의: s_cover_item 치환자를 지워버렸기 때문에, '##_cover_item_title##'과 같은 커버 아이템에 대한 치환자는 사용이 안될 것이다. 따라서 각 슬라이드의 제목, 간단 설명 등을 직접 코드상에 작성 해야 한다.))
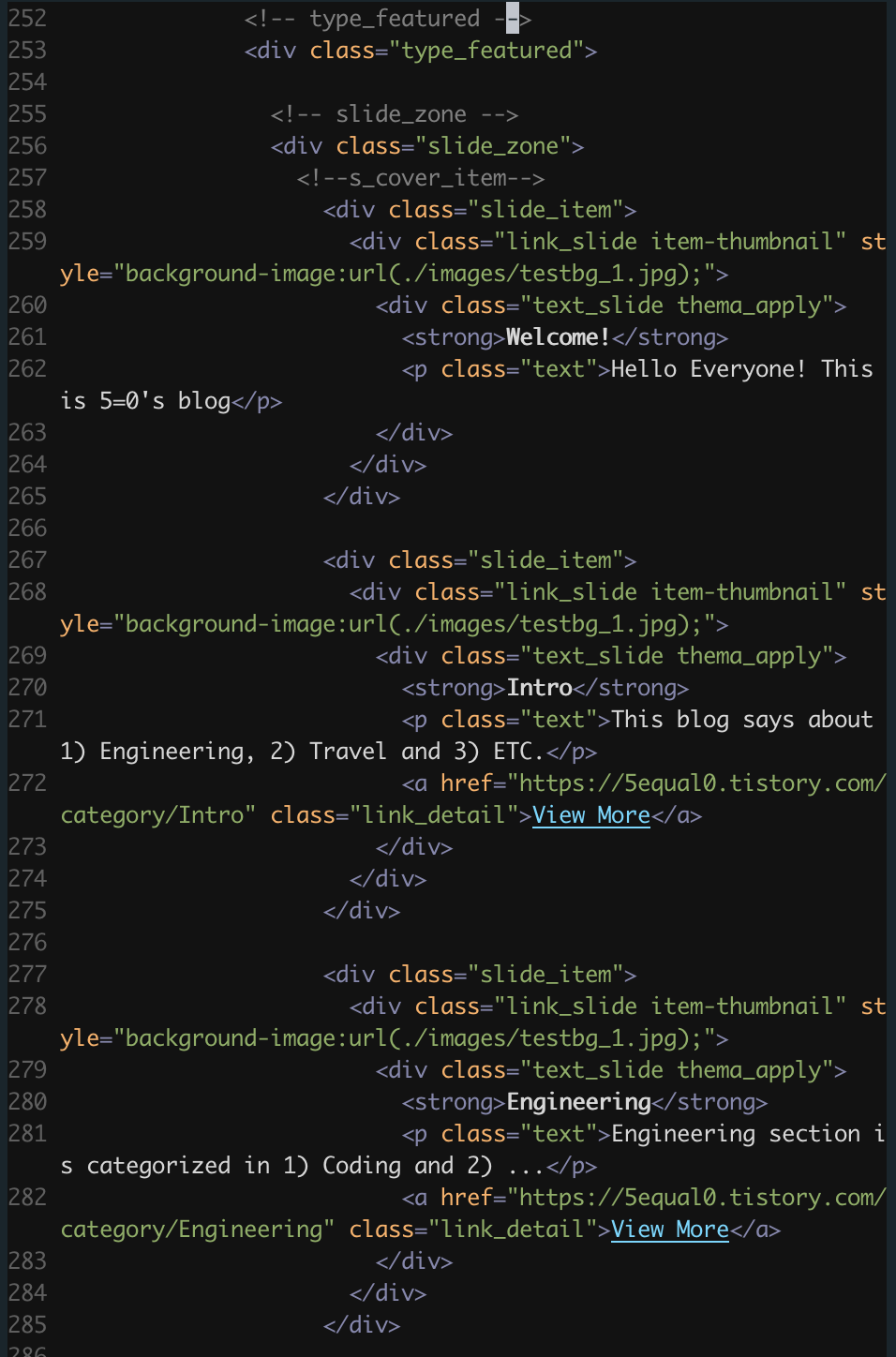
최종적으로 내가 수정한 코드를 보면 아래와 같은 형태다.

내가 원하는 슬라이드 페이지 수 만큼 'slide_item'을 추가하고,
각 slide_item의 제목, 설명, 자세히보기 버튼 등을 개별적으로 설정해주면 된다.
slide_item의 각 요소들을 편집하는 방법은 아래와 같다. ((위에서 다시 가져왔습니다.))
1) 슬라이드 페이지 제목 : <strong>,</strong> 태그 사이에 작성
2) 간단 설명 : <p class="text">, </p> 태그 사이에 작성
3) 자세히 보기 버튼 : <a href="버튼클릭시 이동할 페이지 링크" class="link_detail">버튼에보여질문구작성</a> 형태로 작성
'ETC' 카테고리의 다른 글
| 나 자신 객관화 일기 (0) | 2020.02.09 |
|---|---|
| [후기] Kubernetes Forum Seoul 2019 참석 (0) | 2019.12.10 |
| [Customizing Tistory Poster Skin - 3] 티스토리 모바일 스킨 수정 (0) | 2019.06.11 |
| [Customizing Tistory Poster Skin - 1] 티스토리 스킨 코드 구조 분석 (0) | 2019.06.04 |
| [Customizing Tistory Poster Skin - Prologue] 티스토리 입문 (0) | 2019.05.30 |