[Docker] 도커 컨테이너로 장고(Django) 패키징 하기
Content
1. Dockerfile 작성
2. Image 빌드
3. Container 실행
Django 기반의 웹 서버를 Docker를 이용해 Container 이미지로 패키징 및 실행하는 방법을 실습과 함께 알아봅니다.
이번 글은 Django, Docker에 대해 어느정도 익숙한 분들을 대상으로 쓰여진 글입니다.
1. Dockerfile 작성
django는 python 기반의 웹 서버 개발 프레임워크 이지요.
이러한 django 웹 서버를 container로 패키징 한다는 이야기는,
django 웹 서버 환경을 container 이미지로 만든다는 이야기입니다.
Container 이미지를 만드려면 가장 먼저 Dockerfile을 작성해야 하죠.
따라서 django 서버를 container로 패키징하는데 있어 가장 먼저 할일 또한 Dockerfile 작성 입니다.
2016년 까지만 해도 Docker hub에 공인된 django 컨테이너 이미지가 제공 되었습니다.
https://hub.docker.com/_/django/
그러나 2016년 12월 31 부로 django 이미지는 deprecated 되었습니다.
그 이유는 표준 pyhton 이미지를 사용하도록 격려하기 위함이라 밝혔습니다.
따라서, 저희는 python 이미지를 base image로 시작하여,
django 환경을 container로 패키징 하겠습니다.
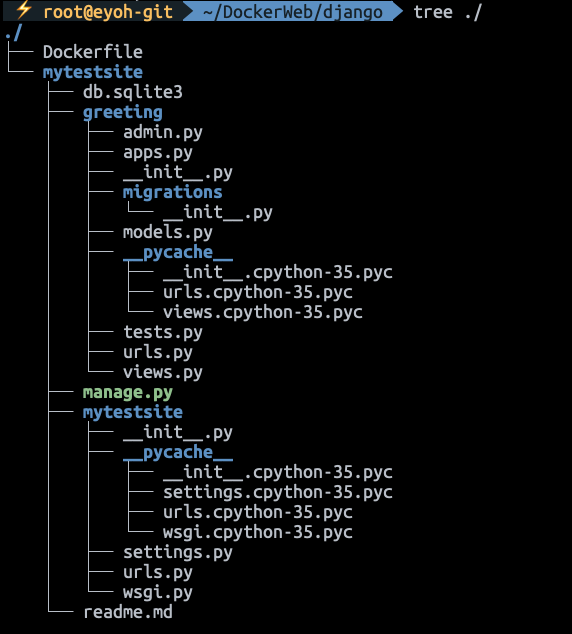
먼저 작업하려는 경로의 파일 구조를 확인하겠습니다.
저는 ~/DockerWeb/django 라는 경로에서 작업하고 있으며,
이 경로의 파일 구조는 아래와 같습니다.

Dockerfile과 mytestsite라는 폴더가 가장 상위에 존재 합니다.
(잊지마세요 dockerfile은 항상 'Dockerfile' 이라는 이름으로 파일이 작성되어야 합니다.)
mytestsite는 제가 구성한 django 기반 웹 서버 코드 입니다.
이와 같이 Dockerfile과 자신의 웹 서버 코드를 동일한 경로에 두셔야 합니다 !
그럼 이제 Dockerfile을 작성해 볼까요?
저는 아래와 같이 작성해 보았습니다.
FROM python:3.5
RUN pip3 install django
WORKDIR /usr/src/app
COPY . .
WORKDIR ./mytestsite
CMD ["python3", "manage.py", "runserver", "0:8000"]
EXPOSE 8000
어때요 간단하지 않나요? 전혀 어렵지 않습니다.
한 줄 씩 살펴볼까요.
FROM python:3.5python 3.5버전의 컨테이너 이미지를 base이미지로 사용하겠다는 선언입니다.
RUN pip3 install djangopython:3.5 이미지 상에 django를 pip를 통해 설치합니다.
WORKDIR /usr/src/appWORKDIR은 cd와 같은 명령으로, 작업 경로를 /usr/src/app으로 이동합니다.
특정 경로가 존재하지 않는 경우 새로 경로를 생성합니다.
COPY . .현재 로컬 경로(Dockerfile이 위치한 경로)에 존재하는 모든 파일을
컨테이너의 최근 작업 경로, 즉 위에서 설정한 /usr/src/app, 로 복사 합니다.
WORKDIR ./mytestsite컨테이너의 작업 경로를 /usr/src/app/mytestsiste로 이동합니다.
왜냐면 여기에 웹 서버 실행 코드인 manage.py가 있기 때문이죠.
CMD ["python3", "manage.py", "runserver", "0:8000"]Django 서버를 실행 합니다.
이때 포트는 8000번을 사용하였습니다.
EXPOSE 8000django 웹 서버를 8000번 포트로 열어 두었으니, 컨테이너 또한 8000번 포트를 열어 줍니다.
Dockerfile은 이것으로 작성이 끝났습니다.
2. Image 빌드
이제 위에서 작성한 dockerfile을 기반으로 컨테이너 이미지를 만들어 보겠습니다.
우선 현재 자신의 작업 경로가 dockerfile이 있는 경로인지 다시 한번 확인하시구요.
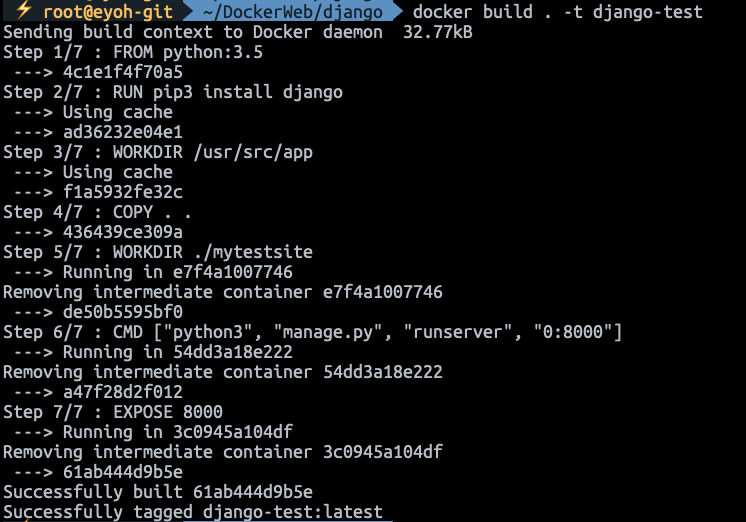
간단히 docker build 명령어를 수행하시면 됩니다.
저는 아래와 같이 -t 옵션을 이용하여 생성될 이미지의 이름을 지정하였습니다.
$ docker build . -t django-test(build 다음 . 을 잊지 마세요! Dockerfile이 존재하는 위치를 나타냅니다.)

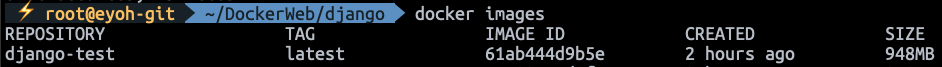
생성된 이미지가 로컬에 잘 저장되어 있는지 확인해봅니다.
$ docker images
자 여기까지 성공하셨으면,
django를 container로 패키징 하는데 성공하신 것 입니다!
3. Container 실행
2장에서 패키징한 django 이미지가 정상적으로 동작하는지 확인하기 위해서,
생성한 이미지를 사용해 컨테이너를 실행해 보겠습니다.
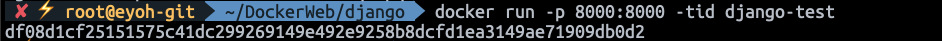
-p 옵션을 사용하여 로컬 PC의 8000번 포트를 컨테이너의 8000번 포트에 연결해주셔야 하는것에 주의하시기 바랍니다.
(dockerfile 작성시 django 웹 서버의 포트로 8000번을 열어두었던 것 기억하시죠?)
$ docker run -p 8000:8000 -tid django-test
컨테이너가 정상 동작 중인지 확인 해 봅니다.
$ docker ps
STATUS가 UP 상태로 정상 동작 중입니다.
그럼 저희가 구현한 django 웹 서버도 잘 실행 되고 있는지 요청을 보내보겠습니다.
저는 '/greeting/' 도메인으로 접속시, 환영 문구가 출력되도록 웹을 구성하였습니다.
$ curl localhost:8000/greeting/
환영 문구가 정상적으로 반환됨을 확인했습니다.
여기까지 django 기반 웹 서버를 Container로 패키징하는 방법에 대해 알아 보았습니다.
수고 하셨습니다.