[Customizing Tistory Poster Skin - 1] 티스토리 스킨 코드 구조 분석
스킨을 수정하려면, 스킨 코드를 어느정도는 이해해야한다.
따라서 이 글에서는 티스토리에서 배포하는 스킨들의 기본 구조를 소개하고자 한다.
Skin 코드 구성_____
먼저 티스토리에서 배포하는 스킨들은 모두 동일한 코드 구성을 갖는다.
이러한 스킨 코드 구성을 먼저 알아보자.
맘에드는 스킨의 코드를 하나 다운받아 보면,
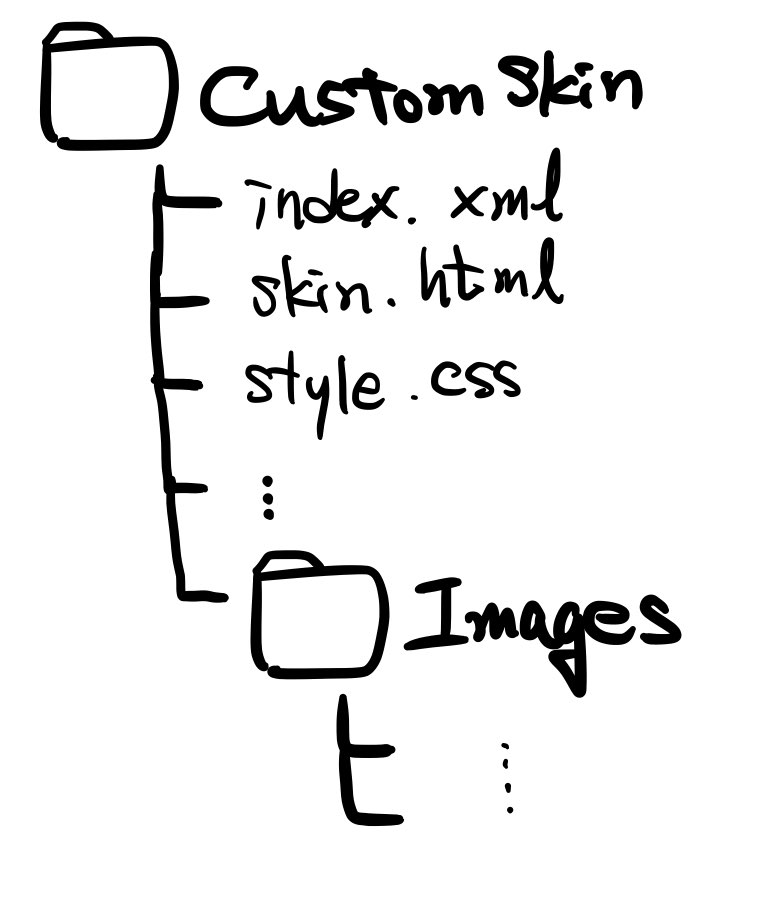
아래 그림과 같은 디렉토리로 구성되어 있음을 확인할 수 있다.

스킨 구성에 중요한건 1) index.xml, 2) skin.html 그리고 3)style.css 요 세 가지 파일이다.
(html/css에 익숙치 않은 분들은 그냥 skin.html이 스킨을 정의하는 파일 이란 것만 알고 넘어가도 좋다.)
1) index.xml은 스킨에 대한 정보 (제작자 정보, 지원 커버 스타일 목록 ...)
2) skin.html은 스킨 스타일을 정의하는 메인 파일
3) style.css는 skin.html에서 사용하는 class 정의 파일 이다.
4) images폴더는 페이지에 띄워져야할 사진들을 모아 두는 폴더이다.
skin.html 구조_____
스킨을 제 입맛대로 편집하고자 한다면, skin.html 코드를 이해하는게 좋다.
그런데 뭐 HTML을 써보고 익숙한 사람들이라면 지금 내 글을 검색해서 읽고 있지 않을거라고 본다.
언제나 코드안에 답이 있으니ㅋㅋㅋㅋ
그래서 여기서는 HTML 초보자들을 위해 코드를 간단히만 이해하고 넘어가고자 한다.
이 코드를 이해하기 가장 쉬운 방법은 '태그' 이름과 '클래스' 이름을 주의 깊게 읽어보는 것이다.
'태그'는 코드 상에서 <태그이름>, </태그이름> 과 같이 두개의 꺽쇠 쌍을 말한다.
'클래스'는 코드 상에서 <태그이름 class='클래스이름'> 과 같이 태그 안에 'class='으로 시작하는 부분을 말한다.
두 가지 모두 꺽쇠 쌍이 둘러 싸고 있는 코드 부분이 웹 페이지 상에서 어떤 요소를 위한 코드부분인지를 표시하는 표식으로 이해하면 된다.
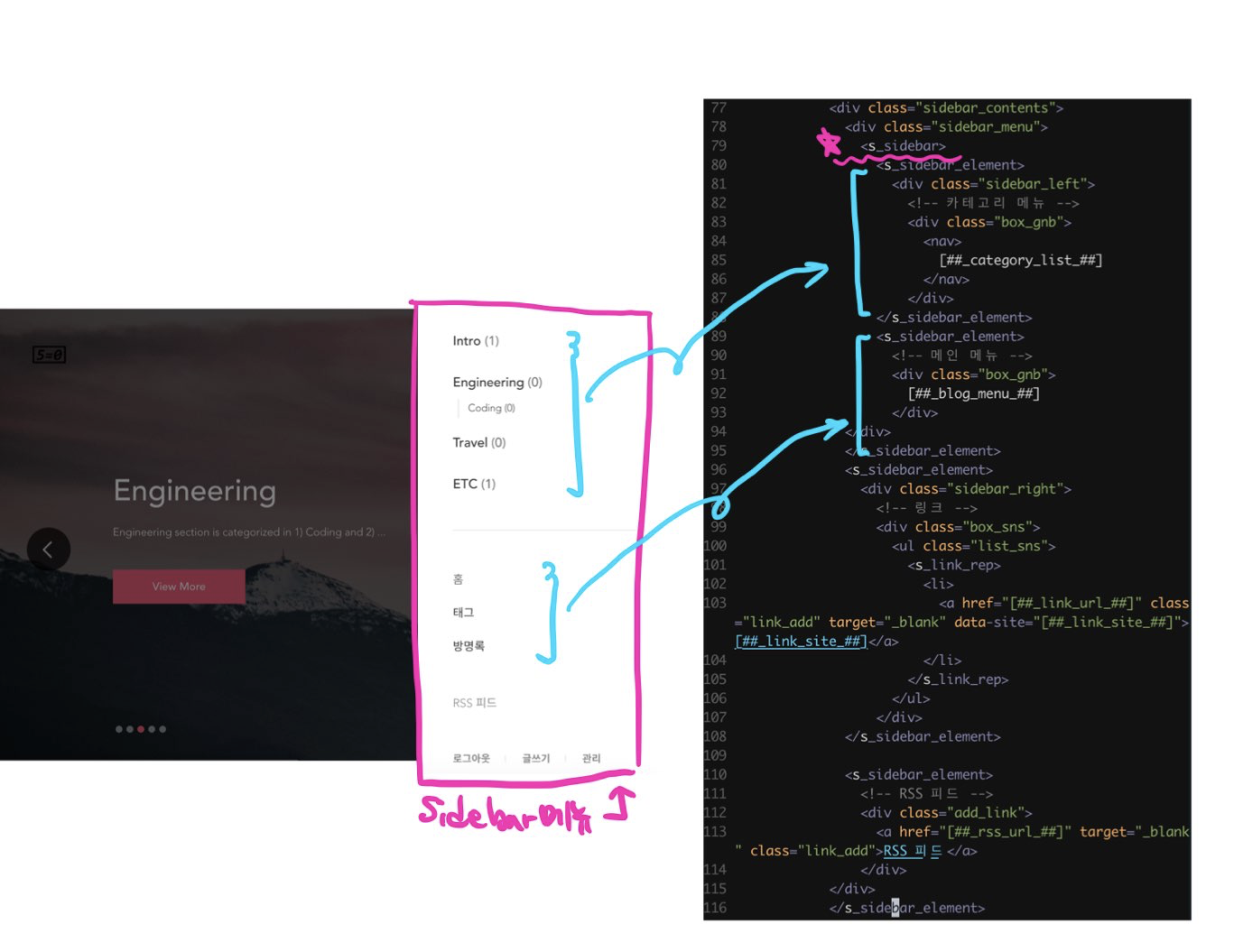
아래는 홈화면에서 사이드바를 표시하는 부분인 's_side_bar' 태그 부분의 코드를 캡쳐해왔다.
s_side_bar 태그 안에 카테고리 메뉴, 블로그 메인 메뉴 등등이 적혀 있는 것을 확인 할 수 있다.

자, 우리의 최종 목표는 홈커버 스타일 중 하나인 '슬라이더'를 수정하는것이다.
그렇다면 홈커버에 대한 정의는 어디에 있을까.
바로 's_cover_group' 태그 내부에 각 스킨이 지원하는 홈커버 스타일들이 정의 되어 있다.
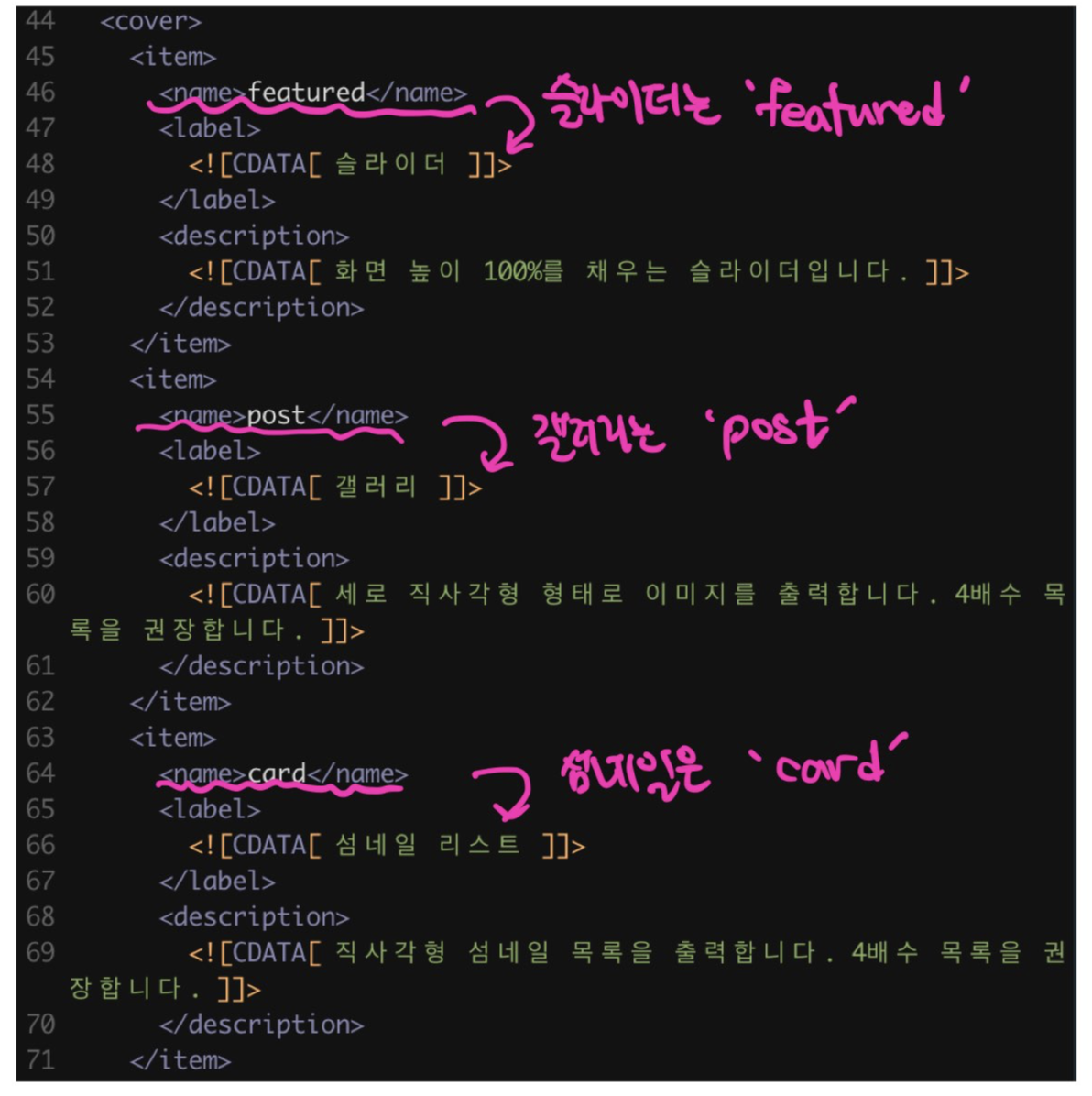
index.xml에 보면 스킨 개발자가 코드상에서 사용될 각 홈커버 스타일들의 이름을 무엇으로 정의 했는지 확인 할 수 있다.
poster 스킨의 경우 슬라이더는 featured, 갤러리는 post, 섬네일리스트는 card로 정의한 것을 아래 코드를 통해 확인했다.

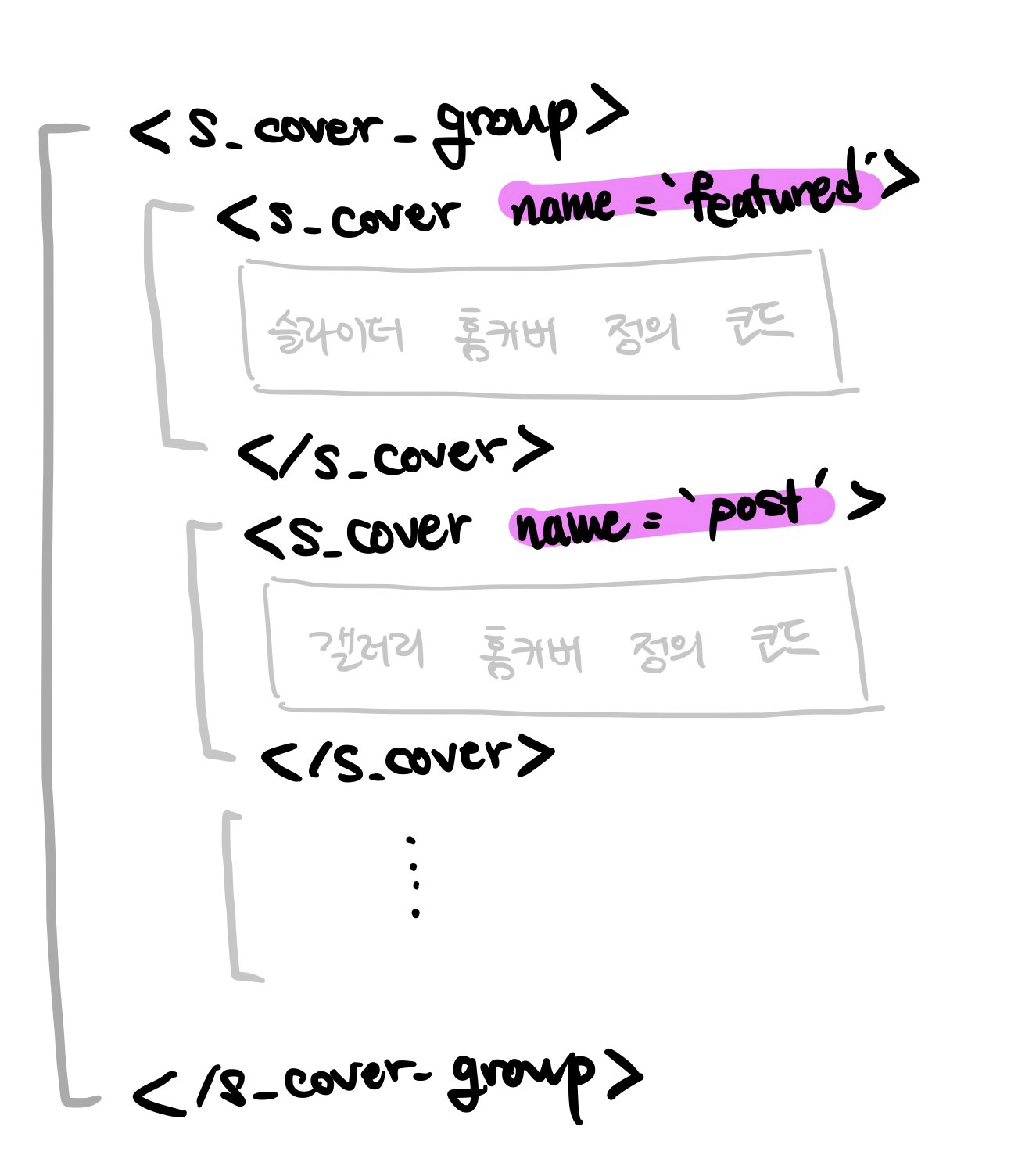
그럼다시 skin.html의 's_cover_group' 태그 내부 코드를 보자.
그 내부에는 각 커버 스타일에 대한 정의들이 나열 되어 있다.
구조를 도식화 하면 아래 그림과 같다.

결론적으로 자신이 수정하고자 하는 스킨의 요소를 skin.html의 태그나 주석과 같은 정보들로 확인하고,
그 요소에 해당하는 코드를 수정하면 스킨을 커스텀할 수 있다.
그럼 다음 글에서는 본격적으로 poster 스킨에서 슬라이드 페이지를 개별로 컨트롤 하는 방법을 소개하겠다.